ColoredImage in JungleControls
Designers like shades of gray as well as various highlight colors. But you have only one monochromatic icon, so what do you do? There's this nice OpacityMask trick in WPF that will do the job, but it's a lot of code. I wrapped it up for you in ColoredImage WPF control that is part of my opensource JungleControls library.
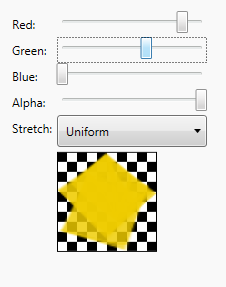
Below is a demo of changing color of an icon. Only alpha channel of the image is preserved. Remaining channels (R,G, and B specifically) are set to the fill color. Notice that even the alpha channel can be toned down if necessary.

You can use the control from XAML like this:
<jc:ColoredImage Foreground="Yellow" Source="TestImage.png" />
Pretty straightforward.
ColoredImage supports the following properties:
- Source - ImageSource of the image to be colored.
- Foreground - New color of the image. All visible pixels of the image will get this color.
- Stretch - Same meaning as in Image.Stretch. Default is Uniform.
- Standard Control properties: Width/Height, Margin, Padding, Background, BorderBrush, etc.
You can download this control as part of my opensource JungleControls library. Enjoy.